У Продамус и Тильды есть 2 варианта интеграции
1. Интеграция платежной страницы Продамус на сайт, сделанный в конструкторе Tilda
При оплате товара или услуги клиент переходит с сайта на Вашу личную платежную страницу.
2. Интеграция виджета Единое окно оплаты прямо на сайте
При оплате товара или услуги клиент остается на сайте, открывается pop-up виджет для оплаты. Данный виджет позволяет удержать клиента на Вашей странице сайта, не переходя на сторонние страницы.
Интеграция платежной страницы
Сокращенная версия инструкции
- Зайти в аккаунт тильды и выбирать свой сайт.
- Перейти в раздел Настройки сайта
- Далее раздел Платежные системы
- Прокрутить вниз до Универсальная платежная система
- Выбирать из списка шаблонов Prodamus
- Далее в поле логин вставить адрес Вашей личной платежной страницы без https:// Например: demo.payform.ru
- Перейти на платежную страницу в раздел Настройки и скопировать секретный ключ
- Вставить ключ в поле Секрет для подписи заказа
- На этом обязательные настройки закончены и Вы можете принимать платежи.
- Дополнительно можно настроить страницу после успешной оплаты и страницу ошибки. Это могут быть любые созданные вами страницы на тильде. Заполняем их соответственно в поля URL СТРАНИЦЫ УСПЕХА и URL ОТКАЗА
Полная версия инструкции
Настройка платежной системы
Заходим в аккаунт в тильды и выбираем нужный сайт.
Настройка платежной системы
Заходим в аккаунт в тильды и выбираем нужный сайт.

Переходим в раздел Настройки сайта

Далее в раздел Платежные системы

Прокручиваем вниз до пункта Универсальная платежная система

Нужно выбрать из списка шаблонов Prodamus

Далее в поле логин вставляем адрес вашей платежной страницы без https:// Например: demo.payform.ru

После этого переходим на платежную страницу в раздел Настройки и копируем секретный ключ.
Где найти url для уведомлений и секретный ключ
Где найти url для уведомлений и секретный ключ

Вставляем его в поле Секрет для подписи заказа

На этом обязательные настройки закончены и Вы можете принимать платежи.
Дополнительные настройки
Дополнительно можно настроить страницу после успешной оплаты и страницу ошибки. Это могут быть любые созданные вами страницы на тильде. Заполняем их соответственно в поля URL СТРАНИЦЫ УСПЕХА и URL ОТКАЗА
Дополнительно можно настроить страницу после успешной оплаты и страницу ошибки. Это могут быть любые созданные вами страницы на тильде. Заполняем их соответственно в поля URL СТРАНИЦЫ УСПЕХА и URL ОТКАЗА

Интеграция виджета Единое окно оплаты на сайт TILDA
Виджет прикрепляется к кнопке оплаты заказа. Когда покупатель нажимает на неё, открывается окно, где клиент выбирает удобный способ оплаты и оплачивает товар или услугу.
Шаг 1. Авторизуйтесь в личном кабинете Tilda и откройте Настройки сайта

Перейдите во вкладку Платёжные системы

В нижней части страницы выберите Универсальная платёжная система

Нажмите на Шаблон настроек» и выберите «Prodamus

Шаг 2. Настройте платёжную систему
Укажите в поле Логин название вашей платёжной страницы. Например, если URL-адрес вашей платёжной страницы name.payform.ru, то в этом поле нужно указать только name.
Укажите в поле Логин название вашей платёжной страницы. Например, если URL-адрес вашей платёжной страницы name.payform.ru, то в этом поле нужно указать только name.

Впишите значение secret_key в поле Секрет для подписи заказа

Выберите валюту и укажите код страны, в которой вы будете принимать платежи. Код страны указывается двумя буквами. Например: RU, KZ, BY, US.

Нажмите Добавить

Шаг 3. Добавьте на сайт скрипт для приёма платежей
Для этого перейдите во вкладку Ещё и нажмите Редактировать код
Для этого перейдите во вкладку Ещё и нажмите Редактировать код

Вставьте в поле для ввода следующий скрипт:
<script>
window.prodamusDomain = 'name.payform.ru';
window.prodamusCurrency = 'rub';
window.successPaymentAddress = 'http://success-url.ru';
window.errorPaymentAddress = 'http://error-url.ru';
</script>
<script src="https://widget.prodamus.ru/src/init.js" async></script>
<script src="https://integration.prodamus.ru/tilda/script" async></script>
<link rel="stylesheet" href="https://widget.prodamus.ru/src/init.css">
- Вместо name.payform.ru укажите адрес вашей платёжной страницы.
- Вместо rub можно указать иностранную валюту. Например, usd, kzt или eur. Если вы планируете принимать оплату в рублях, оставьте значение rub.
- Вместо http://success-url.ru укажите адрес, на который клиент будет перенаправлен после успешной оплаты заказа. Если вы не хотите перенаправлять покупателя после оплаты на какую-либо страницу, удалите из скрипта строку window.successPaymentAddress = 'http://success-url.ru';.
- Вместо http://error-url.ru укажите адрес, на который клиент будет перенаправлен после неудачной оплаты заказа. Если вы не хотите перенаправлять покупателя после оплаты на какую-либо страницу, удалите из скрипта строку window.errorPaymentAddress = 'http://error-url.ru';.
Нажмите Сохранить

Шаг 4. Подключите активатор скрипта к кнопке оплаты заказа
Выполните действия, описанные ниже, только если оплата заказа происходит напрямую, без добавления продукта в корзину. Если заказы оформляются через корзину, перейдите к следующему шагу инструкции.
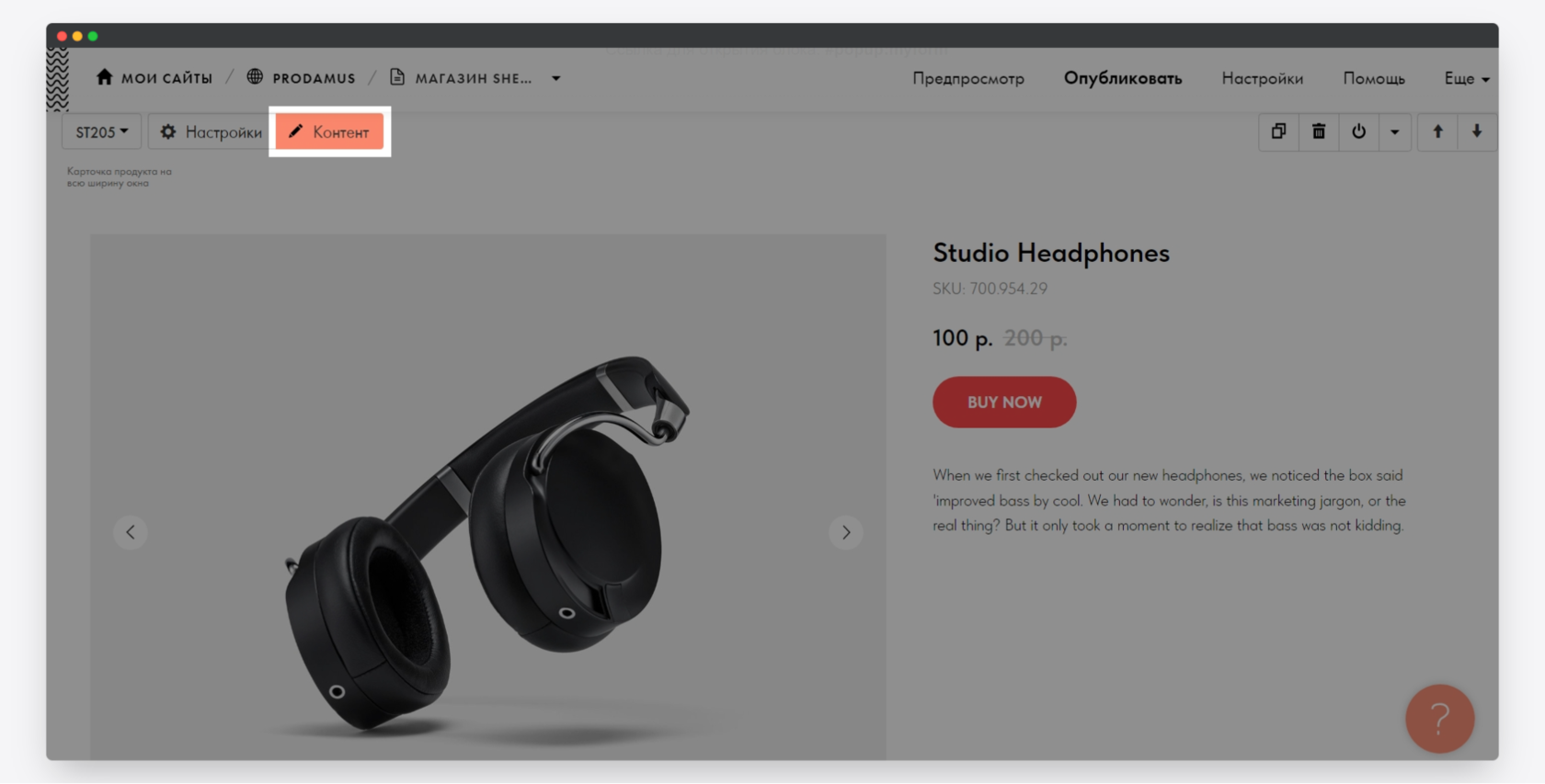
Откройте страницу вашего сайта и нажмите на кнопку «Контент» в блоке продукта, к которому Вы хотите подключить оплату через виджет Prodamus.

Вставьте в поле Ссылка для кнопки активатор скрипта javascript:prodamusPay(123, 'rub');
- Вместо «123» укажите стоимость продукта.
- Вместо 'rub' можно указать иностранную валюту. Например, 'kzt', 'usd', или 'eur'.

Нажмите Сохранить и закрыть

Повторите те же действия для всех товарных страниц, чтобы прикрепить к ним виджет оплаты.
Шаг 5. Опубликуйте сайт, чтобы виджет начал работать
Для этого перейдите в Мои сайты
Для этого перейдите в Мои сайты

Откройте сайт, для которого Вы подключили виджет оплаты Prodamus.

Нажмите Публиковать

Интеграция настроена. Теперь Вы можете принимать оплаты от клиентов через Prodamus на своём сайте на Tilda.

Важно! Для корректной отправки чеков в форме приёма данных на Tilda обязательно должны быть включены поля для указания номера телефона или адреса электронной почты.